
Trackr는 참조 용으로 만든 작업 관리 앱입니다. 주로 접근성 지원의 관점에서 공통적인 UI 패턴을 탐색하는 데 사용되지만, 최신 Android 개발 모범 사례를 보여주는 예이기도 합니다. 최근 이 앱은 큰 화면에 맞게 조정되었습니다. 머티리얼 디자인과 반응형 패턴을 적용하여, 어떻게 큰 화면에서 더욱 세련되고 직관적인 사용자 환경을 구현했는지 살펴보겠습니다.
탐색
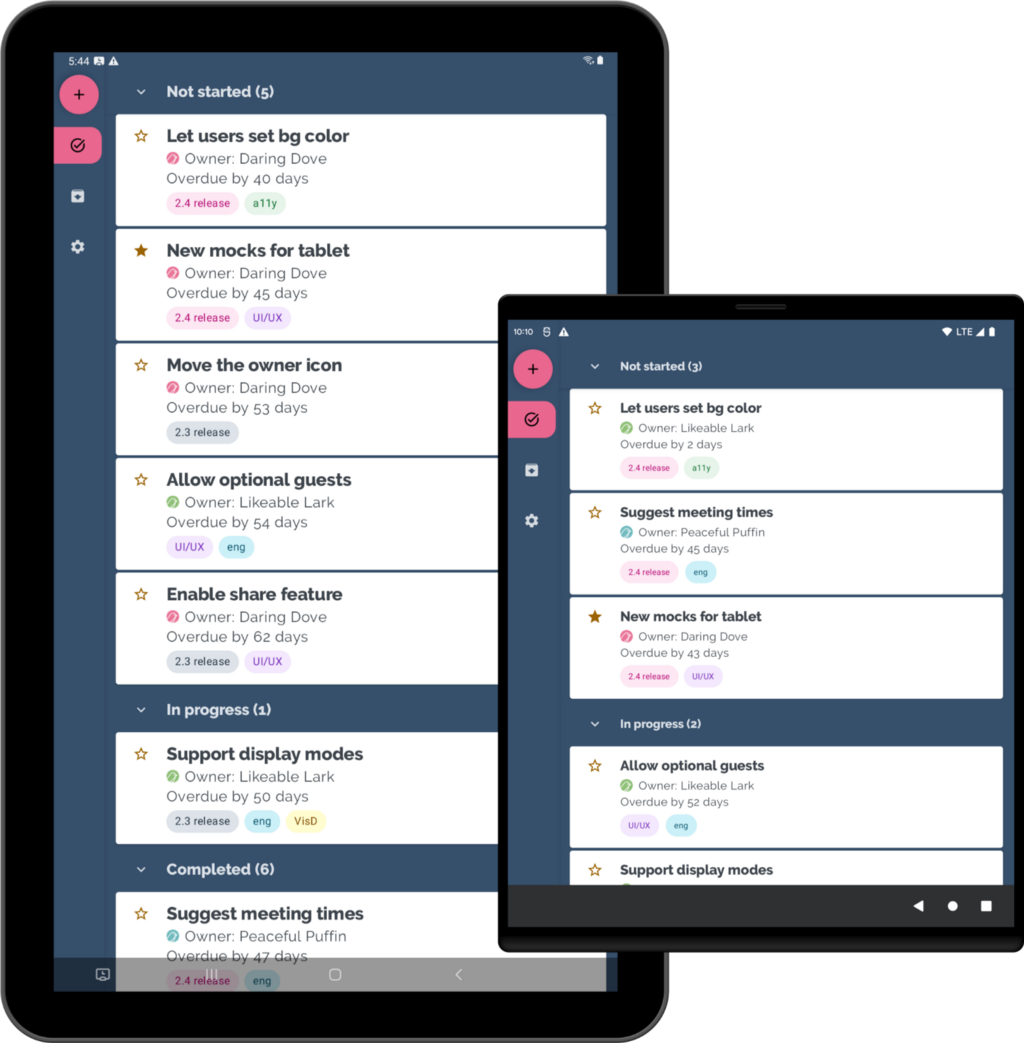
구현 전: Tasks 화면 하단 앱 바의 메뉴에서 Archive와 Settings에 액세스할 수 있었습니다. 큰 화면에서는 메뉴 컨트롤이 불편한 위치에 매우 작게 배치되고, 하단 앱 바는 지나치게 늘어납니다.

왼쪽: 스마트폰에서 탐색. 오른쪽: 태블릿에서 탐색.
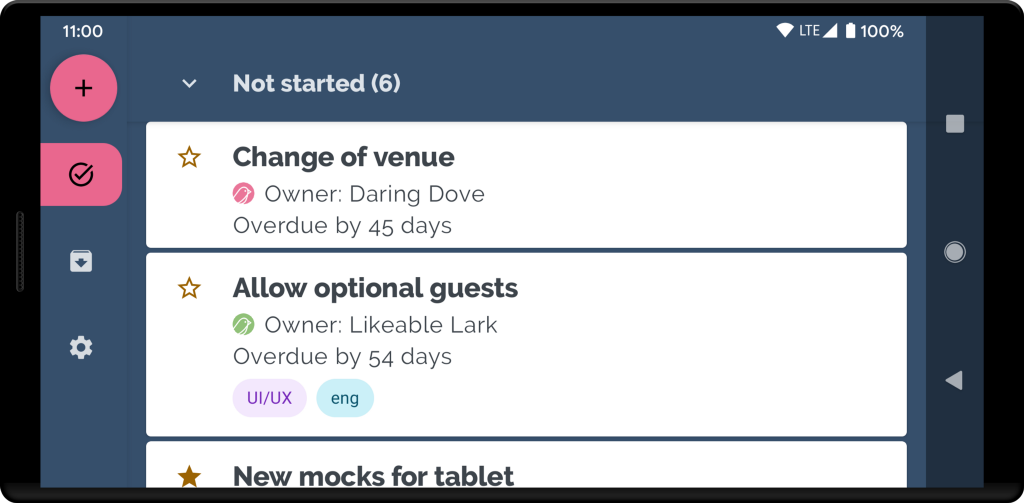
구현 후: 더 넓어진 화면에 맞게 탐색 레일을 대신 사용합니다. 또한, 탐색 레일에 (New Task 화면을 여는) 플로팅 작업 버튼을 배치하고 하단 앱 바를 완전히 제거했습니다.

큰 화면의 탐색 레일.
이 수정 사항은 스마트폰보다 더 큰 기기를 염두에 둔 것이지만, 스마트폰 가로 모드의 경우에도 작업 목록을 볼 수 있는 세로 공간이 넉넉하므로 유용합니다.

가로 방향에서 스마트폰의 탐색 레일.
창 두 개 레이아웃
구현 전: Tasks 화면과 Archive 화면이 디스플레이 너비 전체를 차지하고, 항목을 탭하면 목록이 해당 항목의 세부 정보로 바뀌었습니다. 큰 화면에서 UI 요소가 늘어나거나 한쪽으로 함께 묶이면서 화면 균형이 많이 무너진 것처럼 느껴졌습니다.

스마트폰에서는 자연스럽게 보이지만, 큰 화면에서는 공간이 효율적으로 쓰이지 못합니다.
구현 후: Tasks 화면과 Archive 화면에서 모두 SlidingPaneLayout을 사용하여 목록/세부 정보 UI를 적용합니다. Google I/O 앱의 변경 사항에 대한 이전 게시물에서 이 작업의 수행 방법에 대해 설명했으므로, 기술적인 세부 사항을 알고 싶다면 해당 글을 확인해보세요.
Task Detail 화면에는 (Edit Task 화면을 여는) 플로팅 작업 버튼도 있었지만, 탐색 레일이 표시되면 두 개의 플로팅 작업 버튼이 나타나므로 적합하지 않습니다. 그 대신, 두 번째 플로팅 작업 버튼을 숨기고 오른쪽 상단 툴바에 편집 버튼을 추가했습니다.


창이 두 개라 화면 공간을 더 잘 활용할 수 있습니다.
Edit Task와 New Task
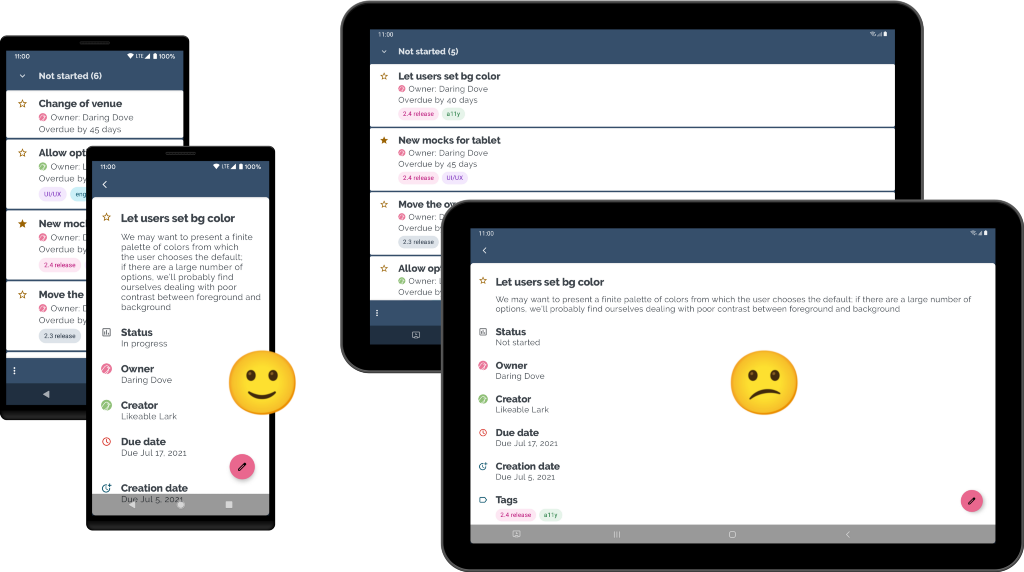
구현 전: 작업을 편집할 때 Edit Task UI가 Task Detail을 대체하면서 전체 화면을 차지했습니다. Task Detail과 마찬가지로, 이 화면도 무척 불균형하게 느껴졌습니다. New Task UI에도 똑같은 문제가 있었습니다(사실 New Task와 Edit Task는 탐색 그래프에서 동일한 목적지 입니다.)

왼쪽: 스마트폰의 Edit Task. 오른쪽: 태블릿의 Edit Task.
구현 후: 큰 화면에서 DialogFragment를 사용하여 Edit Task UI가 나머지 콘텐츠 위에 떠 있도록 합니다.

플로팅 UI는 사용자의 현재 목표에 초점을 맞춥니다.
처음에는 Task Detail을 대체하여 세부 정보 창에 이 UI를 표시하려고 했습니다. 간단한 방법이긴 하지만, 이런 방법이 불만족스러운 몇 가지 이유가 금방 발견되었습니다.
이제 탐색 레일에서 보편적으로 액세스할 수 있는 기능인 New Task를 만드는 것은 의미가 없습니다. New Task에 별개의 용도와 동작을 제공할 수도 있었지만 별로 좋은 해결책으로 보이지 않았습니다.
Edit Task는 필드가 편집 가능한 상태라는 점만 제외하면 Task Detail과 무척 흡사해 보입니다. 창 두 개로 구성된 레이아웃의 세부 정보 창에서 Task Detail을 Edit Task로 바꾸면 거의 아무런 일도 일어나지 않는 것처럼 보이는데, 시각적 강조가 제대로 구현되지 않기 때문입니다. 그에 반해, DialogFragment는 사용자를 집중시키고 초점을 전면 중앙에 놓습니다.
사용자가 변경 사항을 저장하거나, 변경 사항이 삭제될 수 있다는 점이 확인될 때까지는 Edit Task(또는 New Task)를 벗어나지 않는 편이 좋습니다. 벗어나는 방법이 뒤로 가기 버튼뿐일 때는 Edit Task에서 나가는 일이 쉽게 방지되지만, 새로운 앱 디자인에서는 사용자가 탐색 레일에서 뭔가 탭하거나 목록 창에서 다른 작업을 탭할 수 있는 상황에 대해서도 추가로 고려해야 합니다. 이런 모든 요소를 일시적으로 비활성화하기란 번거로운 일일 것입니다. DialogFragment를 사용하면 그 모든 것이 대화 상자 뒤에 위치하며 사용자는 그런 요소와 상호 작용할 수 없게 되므로, 매우 바람직합니다.

New Task UI는 Task Edit와 똑같은 패턴을 사용합니다.
여기서 알 수 있다시피, 가장 간단한 디자인이 기기에서 사용될 때는 기기 별로 기능 격차가 발생할 수 있습니다. 그럴 때는 다시금 사용자 환경에 집중하고 이를 더욱 개선할 수 있는는 디자인 패턴을 찾는 것이 좋습니다.
진행 중 완료됨
태블릿과 폴더블 기기의 인기가 높아지면서, 반응형 UI를 만드는 일이 그 어느 때보다 중요해졌습니다. 탐색 레일을 추가하고 SlidingPaneLayout을 사용한 결과, Trackr 앱이 더 보기 좋아지고, 사용성이 크게 향상되며, 휴대폰에서는 누릴 수 없는 경험이 가능해졌다는 점을 지금까지 보여드렸습니다. 사용자의 요구를 가장 잘 충족시키기 위해 화면 공간뿐 아니라 때로는 사용성을 중심으로 디자인을 재고해야 한다는 점도 말씀드렸습니다.
새롭게 향상된 Trackr가 마음에 드셨으면 합니다! github.com/android/trackr에서 코드를 확인해보세요.